Instructions
Introduction
I've tried to make this Template easy to use and easily scalable for both beginners and Webflow experts alike. To achieve this the Template uses a version of Finsweet's Client First, which is compatible with Relume's Component Library, should you wish to add more components.
A good place to start is the Template Style Guide. This is where you will find all the building blocks necessary for almost any layout or component. Please refrain from deleting elements in the Style Guide as you may need them in the future.
Naming Convention
The following text is taken from the Client First Documentation which I can reccomend reading to understand the principles of this system:
Client-First has a focus on clear class naming throughout the project.
A Webflow developer, client, or any person should be able to understand what a class is doing based on a class name, even if that person has no experience with Client-First.
Goals of Client-First naming convention:
- Empower a non-technical person to manage our website.
- Be clear, informative, and descriptive in our class naming.
- Give the reader as much context into the purpose of the class.
- Read a class name and know what its purpose is.
- No abbreviations, no shorthand, no confusion.
- Give as much context into the relationship of that class with the website.
- Create names based on prefix and keyword organization techniques.
- Visualize the purpose of a class based on its name.
Customising
To customise this Template to your brand, I suggest starting with the Style Guide. Go through the guide, selecting the classes you wish to change and changing them will have an effect across the whole website.
The same will work for colors. If you change the primary color swatches to your brand's primary color, the changes will take effect across the whole website. You can also add new color palettes to the Style Guide if you wish and implement these across the website.
Adding Your Episodes
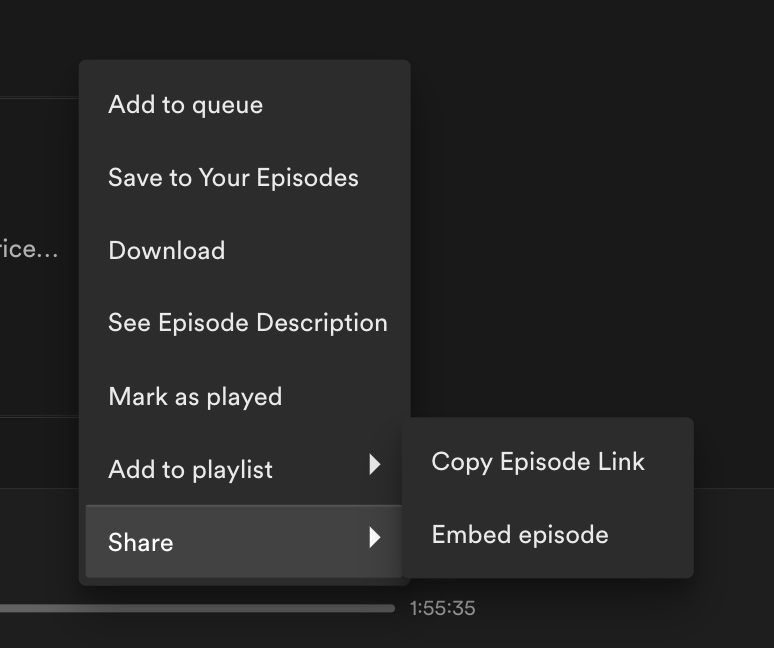
Episodes are embedded via Spotify. To use the existing embed code you will need to find the episode ID and paste it into Episodes in the CMS. This ID is found by clicking 'Share' and then 'Copy Episode Link'.

The Episode ID is the code highlighted in bold in the following URL: https://open.spotify.com/episode/ 5PJqpM96KKAFuhocChfTUN ?si=f426e62e65a5410f
Once you have this Episode ID you can create a new item in the Episodes CMS Collection. Paste this into the Spotify Episode ID field and then type in the title of the episode. When you're ready, publish your website for the changes to take effect on your live website.
Support